無料会員でも出来る!スマホ版はてなブログのカスタマイズまとめ!
より読みやすいブログのためにもカスタマイズするのは大事ですよね。特にスマホ版サイトのカスタマイズは重要だと思います。
ですが、はてなブログ無料会員だと、スマホ版サイト専用のカスタマイズが出来なくて苦労している人も多いかと思います。
しかし!
少し工夫すれば、はてな無料会員でもスマホ版サイトのカスタマイズはある程度可能です。
そこでこの記事では、レスポンシブに変えること無くできる、有用なカスタマイズと具体的な導入の仕方を紹介していきます!
導入の仕方ははてな無料会員向けに書いていきます。はてなProの方は、参考にした記事を一緒に貼っておくので、そちらを参考にしてみてください。
カスタマイズをする前に
実際にカスタマイズしていく前に、スマホ版の設定をしておきます。
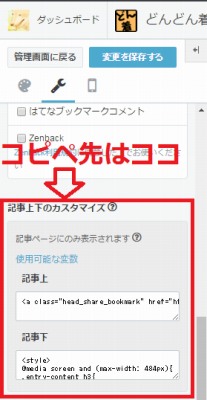
「デザイン」→「スマートフォン」タブ→「記事」ページ。
この「記事」ページの「記事上下のカスタマイズ」にある、「PCと同じHTMLを表示する」にチェックをいれます。

これで設定は完了です。
これによって、PC版の記事上下にいれたカスタマイズがスマホ版にも適用されるようになります。
スマホ版サイトをカスタマイズするときには、コードは全て「記事上または下」に記述します。

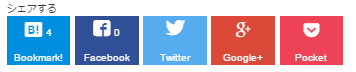
ソーシャルボタン
ソーシャルボタンをオシャレで使いやすくするためのカスタマイズです。

■参考記事
www.ituore.com
こちらの記事内のスマホ版のカスタマイズコードを全て
「記事下」にコピペします。
PC版表示の調整
当ブログでは配置の関係上、PC版ではデフォルトのソーシャルボタンを、スマホ版ではこのカスタマイズソーシャルボタンを表示するようにしています。
そのためには下のコードを同じく「記事下」にコピペします。
コードはこちら↓
別にPC版でもデフォルトのソーシャルボタンはいらないよって方は、このコードは必要ありません。
見出し
スマホ版の見出しはゴテゴテしていると見にくいのであっさりめが良いと思います。
コードを<style>と</style>で囲って「記事下」にコピペしてください。
■参考記事
http://shiromatakumi.hatenablog.com/entry/2016/02/17/144908shiromatakumi.hatenablog.com
例えばこのような見出しなら
ちなみに、PC版の見出しをカスタマイズする際は「デザインCSS」に記述します。
こうすれば自然にPC版とスマホ版の見出しのデザインを使い分けることが出来ます。
あわせて読みたい
記事下に関連記事を表示するパーツです。
■参考記事
http://bulldra.hatenablog.com/entry/read-together-gbulldra.hatenablog.com
記事にしたがってコピペすればPC版にもスマホ版にも導入できます。
導入する場合は、スマホ版フッターに配置されている”注目記事”はいらないかと思うので、以下のコードを「記事下」にコピペします。
このパーツをPC版で表示させずに、スマホ版でのみ表示させる場合は一行コードを書き足します。
具体的には以下のコードのみを「記事下」にコピペします。7行目が書き加えたコード。
7行目以外は池田仮名さんによるコードです。
記事の一部を隠しておくボタン
記事の一部を隠しておいて、表示させたりするボタンです。詳しい機能は参考記事を見てください。
■参考記事
www.yukihy.com
上記の記事にある、スマホ版の”コード1”と”コード2”をもとに、それぞれ一行書き足しました。あと、スマホ表示ではボタンを多少大きめにしたほうが使いやすいかと思ったので、paddingの値を調整しました。
以下のコードを「記事下」にコピペすればOK!6・22行目が書き足した部分です。
6・22行目以外はゆきひーさんによるコードです。
このカスタマイズをするときには、必ずPC版とスマホ版両方を導入してください。
スマホ版のコードは上記のコードを「記事下」に、PC版のコードは参考記事を参照してください。
追尾メニューバー
スマホ画面下にずっとくっついてくるメニューバーです。
■参考記事
www.yukihy.com
「タイトル下」にコピペすると書かれているコードを、全て「記事下」にコピペします。
参考記事に従って、URLなどの設定をすることを忘れないようにしてください。
メインカテゴリーへのリンク集
実は当ブログでは上で紹介した追尾メニューバーは導入していません。
どうしてかというと、スマホ版にはもとから追尾ヘッダーが付いていて、メニューバーを追加すると画面が狭くなってしまうから。
この邪魔くさい追尾ヘッダーは、Pro会員ならば消すことが出来ますが、無料会員にははてな規約上消すことが出来ません。
なので、代わりに記事下にメインカテゴリーへのリンクを追加しました。
こんな感じ↓

以下のコードを「記事下」にコピペしてください。
コピペした後、コードの4~7行目の「URL」を消して、そこにリンク先カテゴリーのURLをコピペ。
そしてカテゴリー名をそれぞれ書き換えをしてください。
線の色を変える場合は13,14行目の#f39700を変えてみてください。
<li>~</li>までを<ul>と</ul>の間にコピペすれば、カテゴリーリンクの数は増やせます。ただ、デザイン的に4つぐらいがベストかなーと思います。
最後に
無料会員でも出来る有用なスマホ版サイトのカスタマイズのまとめは以上です。
最後に紹介したメインカテゴリーへのリンク集は、HTMLもCSSの知識も皆無な私が必死にググりながら作ったものなので、改善の余地アリです。
特にPC版表示でのデザインがひどい。それぞれのカテゴリーごとに画像を用意して、横並びにさせた方がデザイン的に良いかもなーとは思っています。
ちなみに、無料会員がスマホ版のカスタマイズをするには、PC版の記事上下にコードを書くしかない(と思う)ので、ブログのトップページはカスタマイズできません。残念。
ただ紹介してきたように、記事ページならある程度のカスタマイズはできますので、参考記事などをもとにカスタマイズしてみてください!